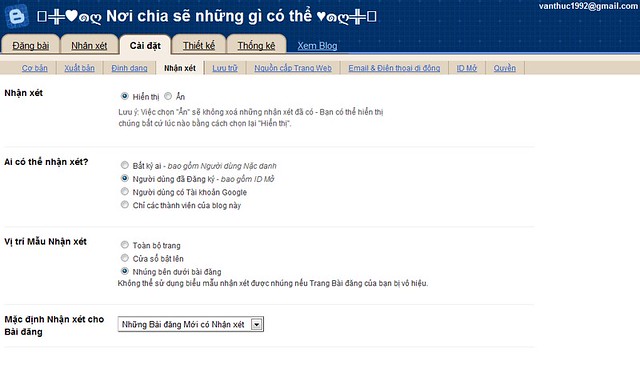
Trước tiên hãy vào http://draft.blogger.com trong phần Cài đặt ,mở tab Nhận Xét
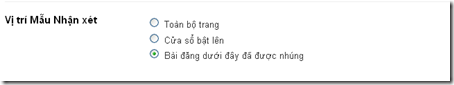
sau đó chọn vào Bài đăng dưới đây đã được nhúng trong phần Vị trí Mẫu Nhận Xét
Còn nếu chưa xuất hiện nữa thì bạn hãy vào Chỉnh Sửa HTML ( nhớ lưu lại template phòng trường hợp bị hư còn có thể phục hồi ) , chọn Mở Rộng Mẫu Tiện Ích , rồi kiếm dòng :
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a> </b:if> </p>
thay thế toàn bộ những dòng đó bằng :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Sau đó nhấp vào Lưu Mẫu và mở blog bạn lên để xem kết quả .
Còn nếu không được nữa thì hãy tìm dòng sau :
<b:include data='post' name='comments' />thay thế bằng :
<b:include data='post' name='comment-form'/>Cuối cùng là lưu lại . Chúc bạn thành công





.jpg)


0 nhận xét:
Đăng nhận xét